자주 가는 웹 페이지 디자인 내 마음대로 바꾸기 – 크롬/파이어폭스
서비스들, 특히 해외 서비스들을 쓰다보면 한국어 사용자를 위한 폰트를 따로 미지정한 경우 영문으로는 미려하고, 사용성이 편리한 디자인임에도 아쉬움이 생길 때가 많다.
최근 많이들 쓰고 있는 미디어 Medium 같은 경우, 읽고 쓰기에 최적화된 서비스임에도 불구하고 한국어로 작성된 컨텐츠는 읽기에 불편하다.
인터넷 결제가 아니라면 보통은 Chrome 이나 Firefox 를 쓰고 있는데, 두 브라우저 모두 확장 기능으로 특정 사이트의 디자인 (CSS) 를 바꿀 수 있다. Chrome 은 Stylebot 라는 확장 프로그램을, Firefox는 Stylish 라는 확장 기능을 사용하면 된다.
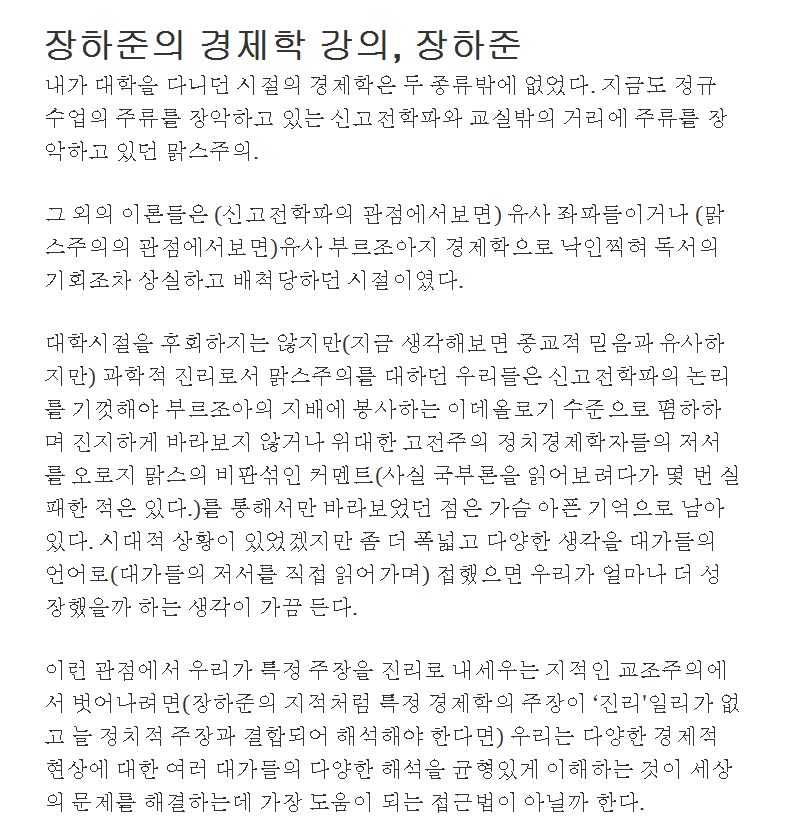
Stylebot 의 경우, 특정 사이트에서 CSS 라는 추가된 버튼을 클릭하면 아래와 같이 관리 패널을 통해서 선택한 영역의 CSS 를 만들어주기도 하고, 직접 CSS 를 편집할 수 있다.
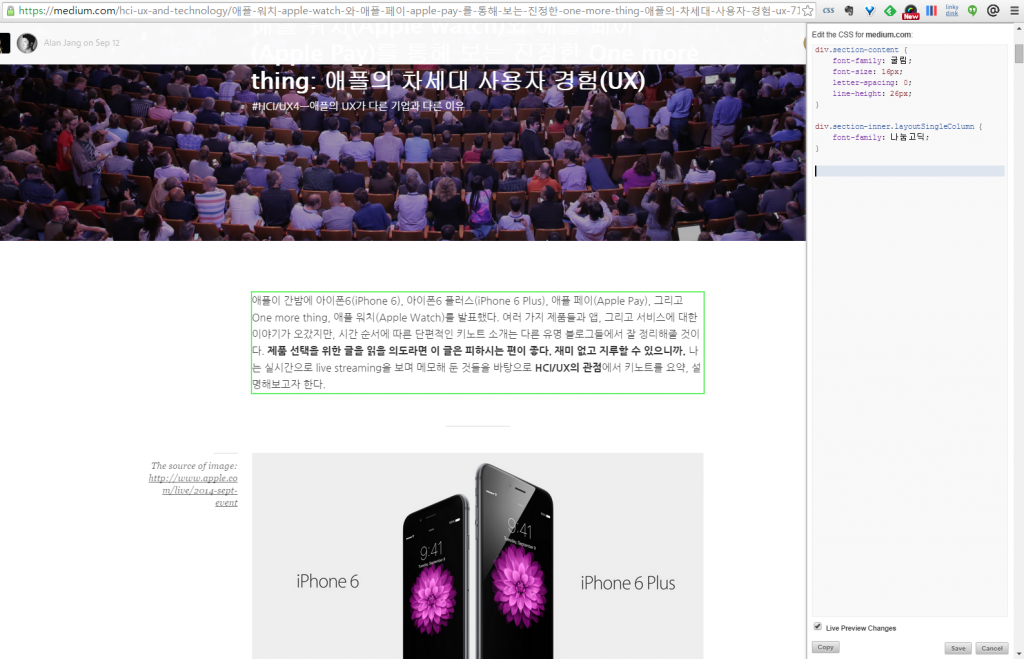
Stylish 의 경우, 특정 사이트에서 S 라는 추가된 버튼을 클릭하고 새 스타일 작성을 클릭하면 아래와 같이 직접 CSS 를 입력할 수 있는 창이 뜬다. Stylish 의 경우, 다른 사용자가 해당 사이트에 적용하려고 만들어둔 CSS 를 검색하여 적용해볼 수도 있다.
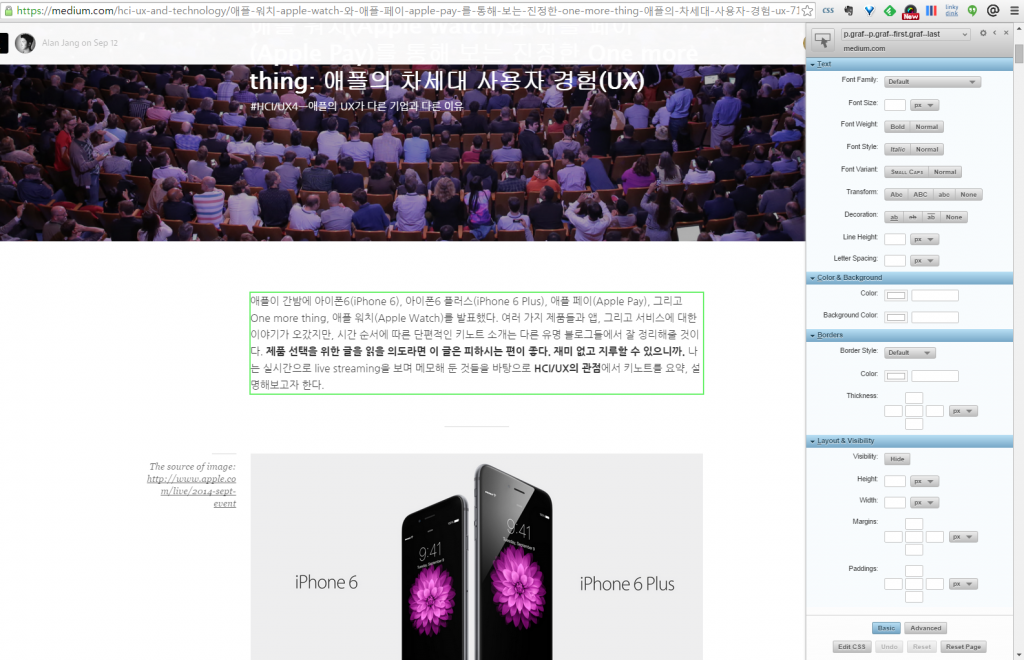
내가 medium 에 적용한 CSS 는 아래와 같다.
div.section-content {
font-family: 굴림;
font-size: 16px;
letter-spacing: 0;
line-height: 26px;
}
훨씬 읽기 편한 medium 이 되었다.