경향신문 홈페이지, (제발) 고쳐주세요.
– 웹 페이지가 페이스북에서 더 예쁘게 공유되기 위한 페이스북 Open Graph 설정하기
요즘 경향신문 페이스북 페이지를 보면 운영에 꽤 신경을 쓰는 것 같습니다. 기사에 관심이 가도록 대화를 건네는 모습이 좋습니다.
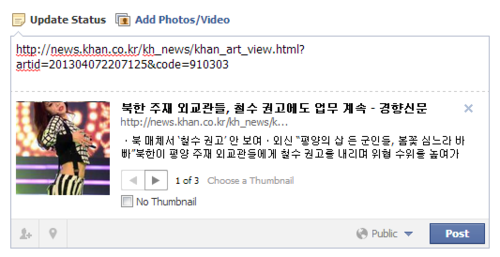
그런데, 경향신문의 기사를 페이스북에 공유하려고 링크를 입력하면 아래와 같이 민망한 상황이 연출됩니다.

기사는 북한 관련 뉴스임에도 불구하고, 사진은 좀 민망합니다. (클릭율이 높아지긴 할 듯 합니다!) 뭐, 의도된 것이다! 라고 하시면 별로 할 말이 없습니다만, 그럴리야 없겠구요.
한겨레신문 기사의 경우에는 아래와 같이 기사에 맞는 사진이 자동으로 추천됩니다.

조선닷컴도 볼께요.

사실 이렇게 하기 위해서 대단한 기술이 필요한 것이 아닙니다. 페이스북에서 기사 링크를 입력하면, 페이스북은 그 링크 페이지에서 정보를 확인하게 됩니다. 그 때 가장 먼저 참조하는 메타 데이터가 Open Graph 라는 형식입니다.
Open Graph 에 대해서 좀 더 알고 싶으시다면, Open Graph Protocol 페이지 http://ogp.me/ 를 참조하세요.
경향신문처럼 Open Graph 메타 태그를 입력하지 않으면, 페이스북에서 ‘적당히’ 가져갑니다. 페이스북에서는 어떤 이미지가 중요한 지 모르기 때문에 종종 다른 이미지를 가져가게 되는 것입니다.
한겨레의 Open Graph 메타 태그를 볼께요.
정보기관에서 전투조직으로 미 드론전쟁, CIA 성격 바꾸다
http://www.hani.co.kr/arti/international/international_general/581680.html
이 페이지에서 소스 보기를 하면, 아래와 같은 코드가 <head> </head> 코드 안에 있는 것을 확인할 수 있습니다.
<meta property=”fb:app_id” content=”262286613837221″>
<meta property=”og:type” content=”website”>
<meta property=”og:url” content=”http://www.hani.co.kr/arti/international/international_general/581680.html”>
<meta property=”og:description” content=”뉴욕타임스, ‘극비공작’ 비화 폭로 2004년 파키스탄과 비밀협약으로CIA 본부서 컴퓨터로 조종·공격무고한 민간인 포함 수천명 사망“정보업무 복귀해야” 목소리 커져”>
<meta property=”og:image” content=”http://img.hani.co.kr/imgdb/resize/2013/0408/1365334403_00451665101_20130408.JPG”>
<meta property=”og:title” content=”정보기관에서 전투조직으로 미 드론전쟁, CIA 성격 바꾸다”>
자, 그럼. 한 줄씩 보겠습니다. *가 있는 것은 Open Graph 를 적용한다면 필수로 있어야 하는 메타 태그입니다. property 는 필드명 (항목) 이라면, content 는 그 값입니다. (경향신문 담당자분은 경향신문 홈페이지를 담당하시는 개발자분께 전달하시면 됩니다. 어렵지 않아요!)
###
<meta property=”fb:app_id” content=”262286613837221″>
필수 값은 아닙니다만, 페이스북 개발자 사이트에 웹사이트를 어플리케이션으로 등록하면 얻을 수 있습니다.
<meta property=”og:type” content=”website”> *
공유한 이 페이지가 어떤 종류의 페이지인지를 나타내는 정보입니다. 한겨레의 경우에도 잘못되어 있습니다. 이 경우에는 article 이 되어야 합니다. type은 http://ogp.me/#types 페이지를 참조하시면 됩니다.
<meta property=”og:url” content=”http://www.hani.co.kr/arti/international/international_general/581680.html”> *
공유한 페이지의 URL 입니다. 하나의 컨텐츠가 여러개의 URL 로 접근이 가능한 경우가 있습니다. 특히나 우리나라 언론사들의 URL 은 …. 정말… 답이 안나올정도로 다양하게 접근할 수가 있습니다. 통계 등을 위해서 그렇게 하는 경우가 많습니다만, 사실 그렇게 하지 않고도 할 수 있는 방법은 정말 많습니다. 어쨌든. 이렇게 공유되는 URL 이 많아지면 좋아요 숫자를 뽑는다거나 하는 경우에도 기준점이 없어지게 됩니다. 그래서, 저기에 이 페이지로 접근한 경우, 다 저 URL 로 잡아주세요! 라고 하는 것이라고 보시면 됩니다.
<meta property=”og:description” content=”뉴욕타임스, ‘극비공작’ 비화 폭로2004년 파키스탄과 비밀협약으로CIA 본부서 컴퓨터로 조종·공격무고한 민간인 포함 수천명 사망“정보업무 복귀해야” 목소리 커져”>
해당 페이지에 대한 설명입니다. 기사의 경우, 소제목이나 발문 등이 들어가면 좋겠지요. 아니면 기사 앞부분 일부를 보여주셔도 좋습니다.
<meta property=”og:image” content=”http://img.hani.co.kr/imgdb/resize/2013/0408/1365334403_00451665101_20130408.JPG”>
해당 페이지를 대표하는 이미지입니다. 기사에 첫번째로 등장하는 이미지 등을 사용하면 되겠죠. 이걸 넣어두지 않으면 페이스북이 일단 해당 페이지에 있는 이미지 중에서 ‘적당히’ 가져갑니다.
<meta property=”og:title” content=”정보기관에서 전투조직으로 미 드론전쟁, CIA 성격 바꾸다”> *
해당 페이지에 대한 제목입니다.
###
실제 개발 코드상으로도 몇 분 안걸리는 작업입니다. 페이스북에 기사를 공유하고 민망해하는 독자가 없도록 해주세요.
아래는 국내 언론사의 Open Graph 메타 태그 적용 상황
(순서는 아무런 의미가 없습니다! 생각나는대로. 잘 되어 있는 곳은 *표. 물론 이미지 크기 등 더 챙길 것도 있지만, 국내 언론사들이 신경 쓰는 것만으로도 일단 칭찬!)
- 한겨레 *: 잘 되어있습니다! (왠 일이야~!!) type 만 article로 바꿔주세요!
- 경향신문 : 엉엉 ㅠㅠ
- 오마이뉴스 * : 아주 잘 되어있습니다. 나이스~
- 미디어오늘 : 전혀 안되어 있습니다. ㅠㅠ 미디어오늘은 NDSOFT 의 솔루션을 쓰고 있는 것으로 알고 있는데요. 총대 메시고 고쳐달라고 하세요. 다른 NDSOFT 사용 언론사들도 덕보게.
- 프레시안 : 전혀 안되어 있습니다. ㅠㅠ
- 조선일보/조선닷컴 : description과 title 을 같게 해두었습니다. 더 줄 수 있는 정보가 있으니, description 은 바꾸는 게 좋을 것 같네요.
- 중앙일보 * : 아주 잘 되어있습니다. 나이스~
- 동아일보/동아닷컴 : og:image 만 적용해두었습니다. 아마도 위에서 “이미지가 왜 이게 나오냐! 얼른 고쳐!” 라고 하셔서 이미지 부분만 해놓으신 듯.
- 한국일보 : 전혀 안되어 있습니다. ㅠㅠ
- 블로터 * : 워드프레스로 구축되어 있는 서비스들은 대체적으로 플러그인 등을 써서 쉽게 처리합니다. 블로터 역시 잘 되어있습니다.
- 매일경제 * : 아주 잘 되어있습니다. 나이스~
- 한국경제 : 동아일보와 같이 og:image 만 적용되어 있습니다.
- 머니투데이 * : 아주 잘 되어있습니다. 나이스~
- 아이뉴스24 * : 아주 잘 되어있습니다. 나이스~
- ZDNET : type이 들어가있지 않고, og:title 부분이 주석 처리되어 있습니다. 특이하네요.
자, 그럼, 기다려보도록 하겠습니다. (2013.04.11. 요이땅! – 이 때 쓰고 지금 공개하는거라… 달라졌을 수 있음)